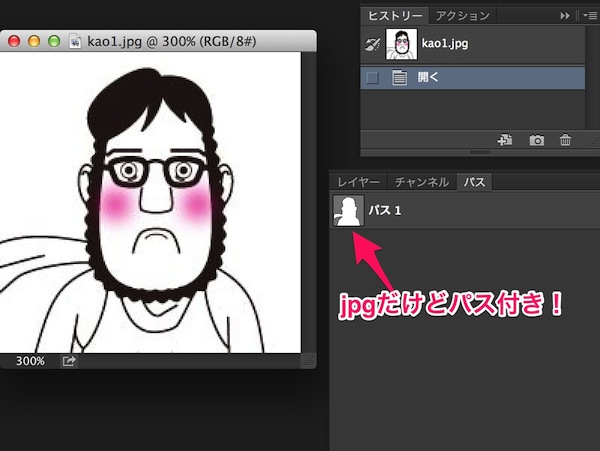
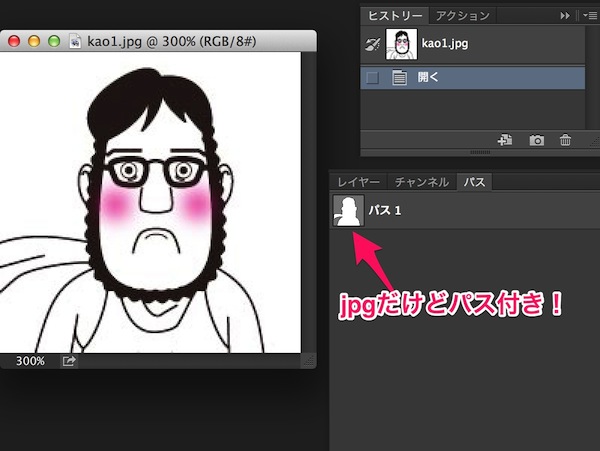
jpgってクリッピングパスが保存できたのね……
最近、クライアントから送ってもらった画像がjpgのクリッピングパス付き画像だった。
あれ?できるの?と思ってPhotoshopでクリッピングパスを作成してマスク化し試してみたらできたよ。
保存の際に別名で保存で保存すればOK。Webで保存しちゃうとWeb用の画像に最適化しちゃうからダメ。

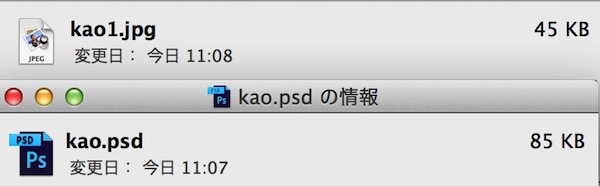
ファイルのサイズはPSDの大体1/2
画質を80のjpgとして保存した場合、ファイルサイズは大体PSD形式の1/2。

軽量化したパス付き画像を保存しておくのにはよさそう。
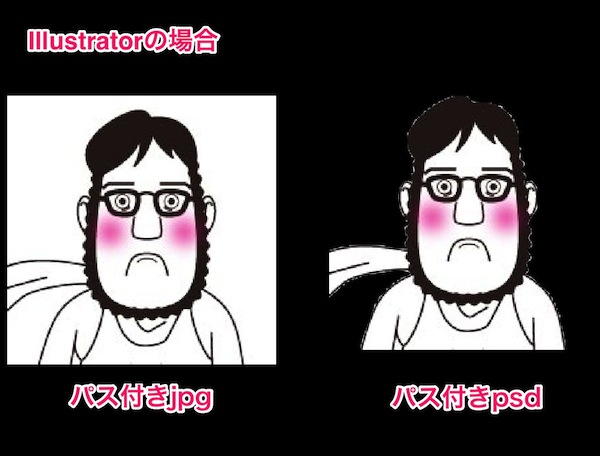
In designでは配置可能。Illustoratorでは無理みたい
クリッピングマスク付きのjpgなんだけど、イラレに配置してみたら、マスクが無視された。PSDのファイルはマスクが効いている。

In dasignだとパス付きJPGはちゃんとマスキングされる!

考えてみたらjpgの保存の仕方で保存される情報量も変わるんだったね
Web用に保存と別名で保存、何が違うの?という話だけど、それは保存される情報量の違いなんだよね。手癖でやっていたから、すっかり忘れてたよ。
Macの場合、標準ソフトのプレビューで確認できる。
メニューバーのツール>インスペクタを表示で確認できる。
![jpghozon.jpg Photoshopで作成できるクリッピングパス付きjpgとその活用方法 [備忘録]](https://marco-g.net/wp-content/uploads/2015/04/jpghozon.jpg)
左がWeb用、右が別名。これだけ情報量が違うのでファイルサイズも違う。
jpgといえども様々なので、これからは使う時に使い分けるのがいいのね。