確かに簡単だけど今の所は選択肢が少ない。写真中心なら面白いサイトが出来そうなOwnd
話題のAmeba Owndでサイトを作ってみた。お客からもどんなものか知りたいとの事もあったので。
Ownd site:marurock’s Ownd
Ameba Owndはアメーバがはじめた新しいサイト構築サービス。アメブロとは違い、どちらかというとビジュアル中心のサイト作りに向いてるみたい。
名前からしてOwndだからねえ。企業やブランド等のオワンドメディア対象に使ってもらいたい意向があるんだろうなあ。
設定等を特にしなくてもスマホ、PCでのレイアウト変更を勝手にしてくれるし、その辺はレスポンシブルデザインに対応したものになっている。
簡単にかっこいいサイトができる!って事なのだろうけど、なんだかんだといいつつもそれはかっこいい画像がある事が前提な訳で。テキスト中心のサイトだと、普通のブログとかを使った方がいい感じではある。
構造としてはとってもシンプルなデザインなんだよねえ。アメブロのゴッテゴテとは真逆な方向性。アメブロは広告とか変な位置にやたら入るし、芸能人で囲い込んだもんだから、利用してる人々がなんだかうさん臭いブログが増えてしまったし(笑)
アメブロってなんかイメージとして地方のパチンコ屋みたいだもんなあ(笑)
作り方は至ってシンプル、テンプレートを選んで、必要なものをはめ込んでいくだけ
作り方は至ってシンプルで、まずテンプレートを選んで、指定部分に入れる画像とかテキストを決めていく。

今の所テンプレートの種類は少ない

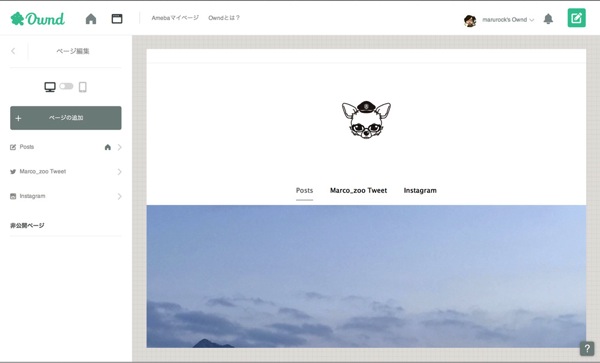
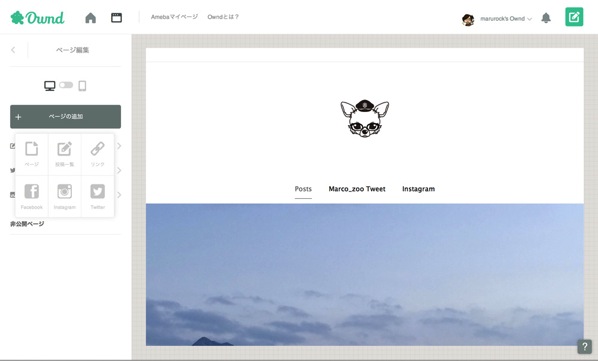
テンプレートを設定したら、ページの追加でメニューとなるページを追加していく。
俺はとりあえずPOSTとしてブログの記事を書く所と、Twitterのタイムラインを読み込むページ、Instagramを読み込むページを作ってみた。

Twitterのタイムラインを読み込むページ、Instagramなどは設定すれば勝手にレイアウトしたページが作れる。
ページはレイアウトを作り込めるもの。ブランドプロフィールとか会社概要とかもこれで作る。
基本的にブログと同じ様な物なので、記事を書き込んでいったりもできる。

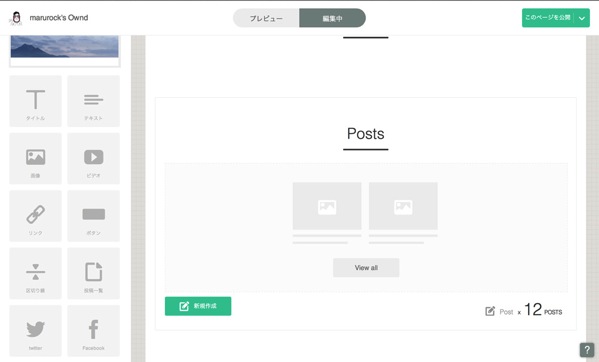
ページのレイアウト中。タイトルなどでページのタイトルを挿入したり、テキスト、画像を挿入したり。レイアウトはアイテムを選んで、設置するという感じ。
設置できる場所は大体決まっているので、それほど複雑なデザインはできないっぽい。
やはり大きめの画像を配置して見せるサイトを作る方面で使った方がいいみたい。
まだまだこれから発展する感じではある
現状だとアメーバ指定のドメインしか使えなかったりするのだが、今後有料プラン等が追加される予定みたい。
有料化として独自ドメインの仕様等が出来る様になるそうで。テンプレートも10種ない状態なので、有料テンプレートとかも増えるのかもね。
独自ドメイン等が使える様になれば、企業やブランドのキャンペーンサイトなどで利用するのもありかもね。
サービスとしては面白そうなので、しばらくいじってみます。
公式サイト:amebaownd