せっかくブログを作ったのだからファビコンを設置してやろうかと思い作成。
ファビコンってのはこれのこと。
ウェブのURLの所に表示されるだけでなく、お気に入りに登録したりすると出てくるアイコン。
拡張子は.icoで元々はwindowsのアイコン設定だったらしい。
それ故かWindowsには変換するのにいい無料ソフトとかあるのに、Macだとあまり良い物がない。webでサービスしているところもあるけど、オフラインで使いたい時もある(か?)
で、Appstoreをさまよっていたら、とりあえず安価で良さそうなアプリを発見。
価格:250円(セール中)
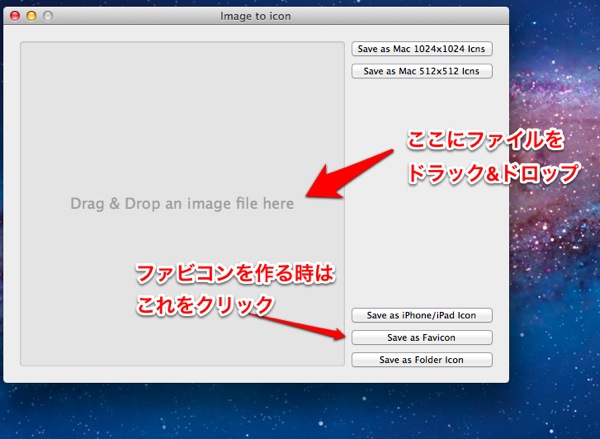
使い方は簡単で、ファビコンにしたい画像をドラック&ドロップするだけ。

とりあえずこの画像を使ってみた。ドラックするファイルはなんでも良いみたいで、PSD(Photoshop)ファイルもいけた。
![]()
で、出来上がったファビコンはこれ。
![]()
プレビューで開くとこんな感じで表示される。
ファビコンは複数の画像情報を持ったファイルで、このソフトだと自動的に32×32と16×16のファイルを作ってくれる。
実はMacのプレビューでファビコンを作る事ができる。
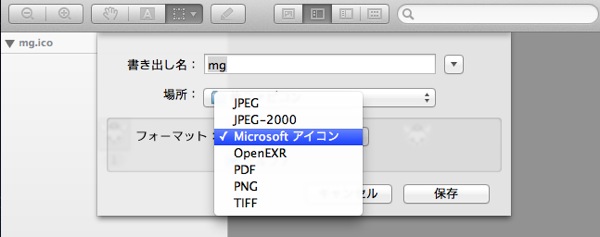
ファイルを『プレビュー』で開いて、『書き出し』、その際フォーマットを『Microsoftアイコン』にすればOK。
10.7以降だとこの『Microsoftアイコン』が隠れているので、クリックする際に『Optionキー』を押せば出てくる。

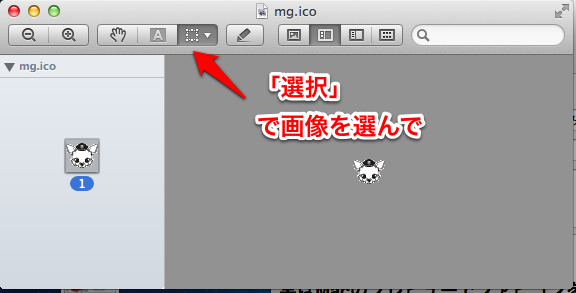
とりあえず、32pxのアイコンと16pxのアイコンを書き出した訳だが、実は『プレビュー』 で画像を変更することができる!
 \
\
『選択』で画像を選んで元の画像を削除、そして32px、16pxにしておいた画像をペーストして書き出せば、画像が修正されたファビコンを作る事ができる。
いや、便利だな『プレビュー』。
出来上がったファビコンは任意のフォルダーに入れて、ファビコンを設置するサイトのHTMLファイルの<head>部分に下のコードを挿入するだけ。
<link rel="shortcut icon" type="image/x-icon" href="ファビコンの入っているURL" />
WordPressの場合は、下のコードをheader.phpの<head>部分に入れる。
<link rel="shortcut icon" href="<?php echo get_template_directory_uri(); ?>ファビコンの入っているURL">
色々やり方はある様なので、まだまだ色々模索してみます。
